落户上海!分享心得,再做个积分计算器
免费提供最新落户政策及一对一落户方案
留学生/应届生/非婚子女 落户咨询

(落户上海!分享心得,再做个积分计算器)
等了很久,终于收到落户批复啦!就差后面办一些手续。
这篇文章首先分享一下自己作为一名本科生,通过攒积分成功落户上海的一些心得。然后手把手带大家使用框架开发一个『上海应届生落户积分计算器』网站。
建议先观看短视频简单了解下,然后选择自己感兴趣的部分阅读。
以前从没想过要留在上海,但后来在上海读书,待了一年后,有些习惯了,也逐渐开始爱上这座城市。
我是从大二开始确定落户目标的,一开始什么都不懂,也根本没想过要落户。虽然家长亲戚一直在我耳边叮嘱落户多么多么重要,但当时我的心态就是“反正买不起房,落不落户不都一样?”

后来,自己上网查询了有关户口的信息,突然发现校园落户比社会落户要容易许多,现在清北复交等多所名校的学生甚至可以直接落户!
如果能在毕业时直接落户,将为以后省去不少的麻烦,即使买不起车房,但是先有一个户口总比没有好。
当时上海市落户积分72分才能达标,于是我就按照积分规则来简单计算了一下:
积分项情况得分最高学历本科21毕业学校第一类高校15最高学历毕业在沪是2学习成绩一级8外语水平英语六级8计算机水平计算机专业7用人单位分满足条件5
除了学历外,上述积分项我都拿到了最高分,但总计也只有66分,也就是说,如果没有任何竞赛、荣誉、专利等左边加分右边,距离落户还差整整6分!
怎么去凑这6分呢?在当时来看,我觉得参加竞赛是最好的选择,能抱一个大腿就更好啦!

于是,我的“落户目标”就简化为“参加竞赛并拿奖”。首先仔细确认哪些竞赛奖项能为落户左边加分右边。

其实对于计算机专业或者学习编程的同学来说,上面的很多比赛我们都可以参与,比如挑战杯、互联网+、数学建模等,会有一定的难度,所以最好趁早准备、报团取暖。
刚开始我试着自己组团参加了一些比赛,但结果都不是很理想,后来有幸抱了其他学院的大腿,我们一起参与了挑战杯竞赛,并取得了上海市特等奖、全国二等奖的成绩,直接给落户加了十几分!
后来还拿了上海市优秀毕业生等其他荣誉,把竞赛奖项的左边加分右边直接拉满(15分),最终以81分成功积分落户。
总结一下,给想落户的同学的建议是,尽早确认目标,先尽量保证基本分拿满,然后多去参加竞赛、争取一些荣誉称号,能力强的同学还可以试着申请一些发明专利。本科无法直接落户的同学也可以考虑读研,研究生阶段科研竞赛机会更多,落户也更容易。
为了帮助更多同学计算自己的落户积分,之前我也开发了一个单页面网站『上海应届生落户积分计算器』,就当一个练手项目了,下面一起来实践下吧!
做一个落户积分计算器非常简单,就是一个单页面网站的Demo,使用前端框架,除去输入文字的时间,只用10分钟就能完成开发和上线。
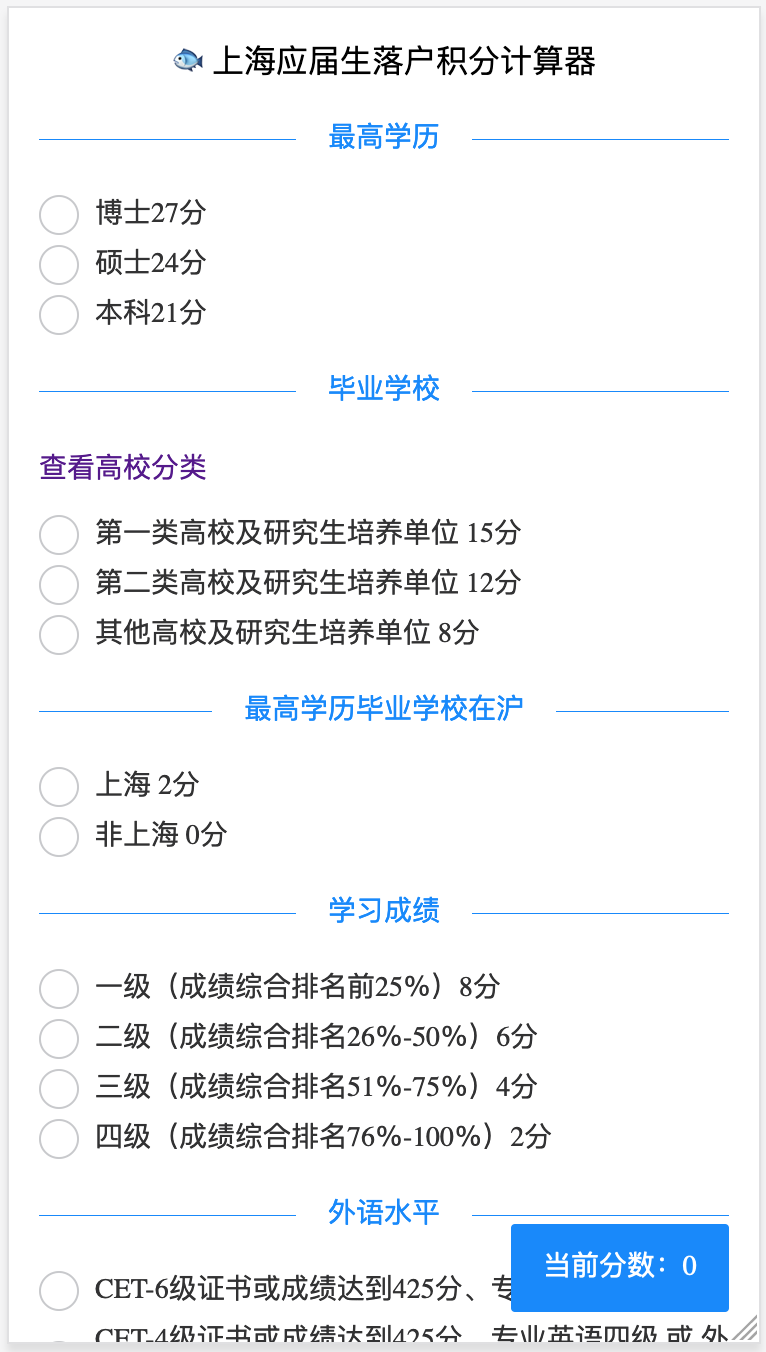
说是计算器,其实就是一个累加器,整个网站就是一个表单,用户可以根据自己的情况来选择对应选项,每个选项有不同的分数,在网站底部会实时显示当前的总分。
最终效果如下:

1.创建项目
通过的脚手架工具,输入一行命令,就可以轻松地搭建一个前端项目,还会自动安装依赖包:
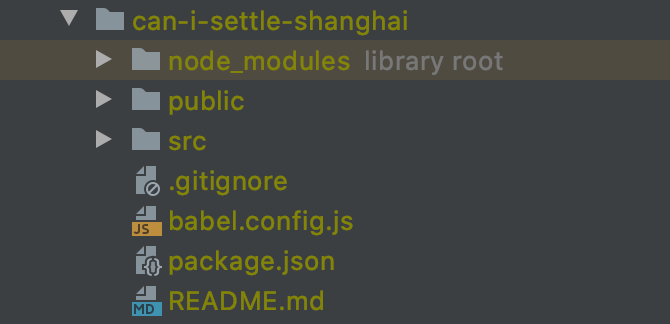
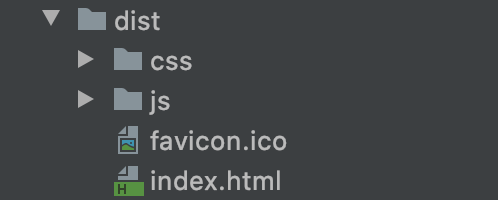
生成如下目录:

有了脚手架,真的轻松不少,不用再自己写项目的基础模板啦!
2.引入Vant组件库
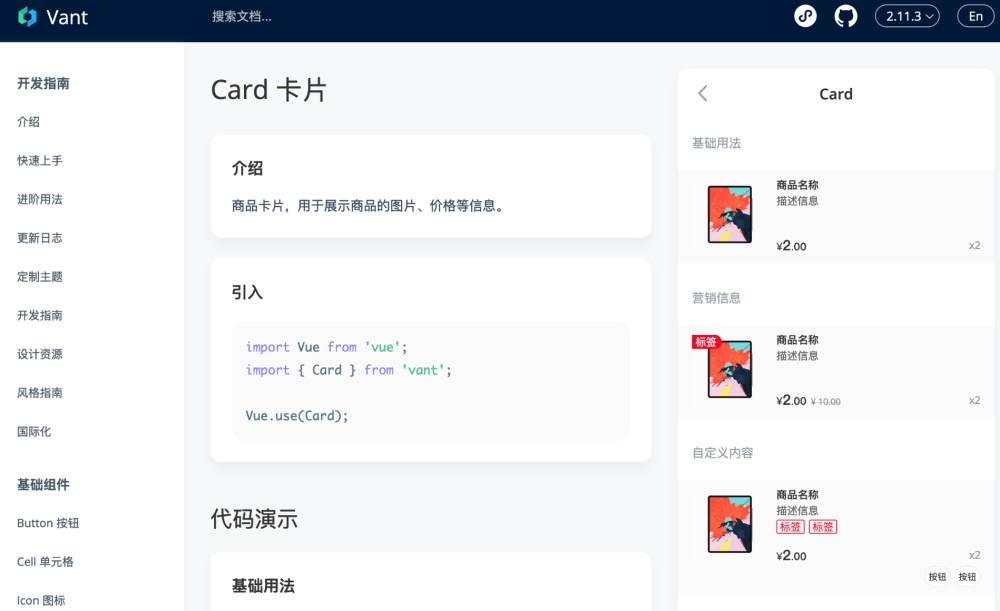
要做一个移动端网页,推荐引入一个精美的组件库,这里我推荐有赞的,精致美观、文档成熟。

参照官方文档的“快速上手”部分,先在项目中引入依赖:
然后直接全局引入,比较方便:
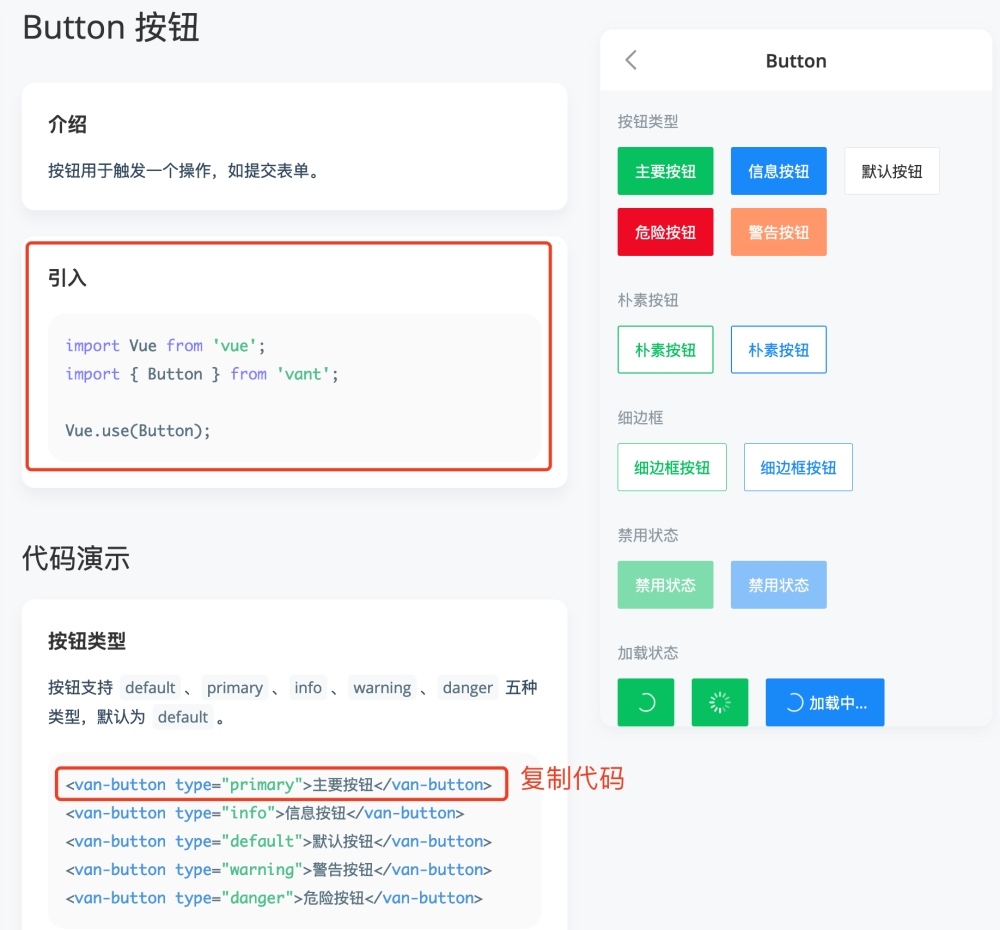
之后就可以使用的组件了,参照官方文档,选择组件后复制代码到页面文件即可:

引入组件库后,就可以开发界面了。
3.开发界面
开发界面就像拼图一样,将一个大的页面拆解为多个小的组件,然后自上而下堆积起来。
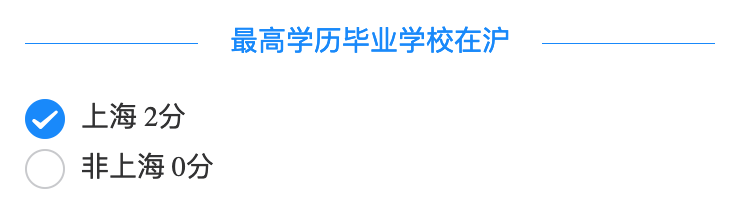
如下图,整个页面由“标题”、“输入框”、“单选按钮组”、“底部展示按钮”组成。

在框架中,通常一个页面对应一个文件。该文件分为三部分:内容、样式、行为,分别对应、、代码。
一个标准的文件如下:
通常的开发流程是,先写内容,再去美化,最后再给网站添加交互行为。
编写内容比较简单,可以直接使用的对应组件,比如、、。在文档中搜索,然后复制代码到项目页面文件中,部分代码如下:
再编写一个按钮用于显示当前分数,并且当>=72时,改变按钮显示的颜色:
写完结构后,再然后美化一下样式,比如增加间距、调整字体等等,此处代码省略。
4.实现积分计算功能
开发完网站的界面后,要增加交互行为,实现积分计算功能。每当用户点击选项或输入,都要触发一次计算,更新右下角的“当前分数”。
可以定义一个数组来记录得分,比如“最高学历”选项组的得分用来记录,“毕业学校”选项组的得分用来记录。当然也可以用其他数据结构,如对象。
用指令绑定数组元素到选项组,同时要用指令给选项标签绑定一个点击事件,当用户点击界面选择时,改变当前数组元素的值。每个选项有一个属性,代表选中时的得分。
代码如下:
比如我点击了“上海2分”选项,的值就为2。

那计算总分也就很简单了,只要将数组元素累加求和,利用的属性,可以轻松实现当数组值变化时,自动更新总分的值。
计算功能就实现了!
5.打包发布
本地开发完成后,怎么将网站发布,让所有人都能看到呢?
首先在项目目录下通过命令打包项目:
会在生成目录,结构如下:

怎么发布网站到线上呢?先买台服务器?
大可不必,可以使用。

是免费网站托管平台,可以帮我们轻松部署网站,并生成可访问的网址。先通过安装:
安装完成后,进入目录,通过命令发布网站:
发布成功,会得到一个网址,打开就能看到积分计算器网站啦!

就是这样,点击链接可以查看项目的源代码。
其实很多问题都可以使用编程来解决,也希望大家在学编程的过程中,多多发挥自己的想象,并动手敲代码来实现创意,就能不断进步!
此心安处是吾乡,希望大家都能留在自己喜爱的城市,品味生活。
声明:本站部分内容和图片来源于互联网,经本站整理和编辑,版权归原作者所有,本站转载出于传递更多信息、交流和学习之目的,不做商用不拥有所有权,不承担相关法律责任。若有来源标注存在错误或侵犯到您的权益,烦请告知网站管理员,将于第一时间整改处理。管理员邮箱:y569#qq.com(#转@)
推荐文章
- 未婚先育上海积分怎么解决 申请人常提到类似问题的汇总
- 家庭积分72分可以排新能源吗
- 2020年上海积分落户政策
- 上海落户积分120分细则;上海积分120分细则新
- 普陀质量好的申请120积分2022已更新(今日/热搜)
- 2019年全国年平均工资出炉啦!与你的社保,积分落户问题息息相关
- 闸北专业办理120积分(认准!2022已更新)
- 申老师积分落户,居住证积分达标之后怎么转户口?
- 了解一下积分落户政策的要求是什么
- 天啊!这也太全了吧!这里有您想要的最全的上海积分落户政策和规范
- 居住证积分落户办理流程与步骤
- 官宣:软考高级可作为高级职称人才引进落户上海
热门文章
- 积分入户社保缴纳的这些事,你如果不懂,还能成为“深圳人”吗?
- 香港大学将落户深圳,开展本科和研究生教育,选址也定了
- 宝安公租房:609套最大145㎡ 免租10年坪洲新村等,符合条件的来
- 重磅!2020留学生落户最新指南、福利政策出炉(建议收藏)
- 没有深圳户口还想申请学位?看看这后果,你真的承受不起!
- 年度少儿医保统一申报9月1日启动
- 深圳人才引进落户补贴等你拿
- 深圳引才升级 4类在职人才落户“秒批”
- 深圳集体户口可以跨区迁移吗(深圳户口跨区迁移手续和流程)
- 2017深圳人才引进新政实施 2017应届毕业生深圳入户流程
- 入户深圳,落户方式和区域如何选择?
- 2022年入深户新规定
最新文档
- 在职研究生可以参与积分落户吗?
- 2022年积分入学政策发布,这些重大调整一定要知道!
- 调整了!上海落户积分细则2021政策有稍变
- 违反计划生育,提交承诺书是否可以申请积分落户?
- 无学历、无资历,也能申办120积分、落户上海的中级职称!
- 个人历年社保基数在线查询流程,你是否满足办理积分、落户的要求?一键查询!
- 必须要了解,疫情期间办理上海居住证、积分落户的新政策
- 崇明办理积分迅速服务热线(今年行情2022已更新)
- 上海积分落户期限
- 上海积分落户有哪些推荐
- “积分落户”政策访谈
- 虹口居住证积分落户条件多少钱(优势对比:2022已更新)
推荐文档
- 非全日制本科可以考211学校的研究生吗?如果有请问有那些学校?
- 毕业5年,专科,在上海工资12000,算很失败吗?
- 985毕业生涌入县城,被质疑抢饭碗!考公或许是一种尝试
- 大专毕业是该继续升本还是工作?
- 想买个网上查到的大专,交钱不考试2年半拿证是真的吗?
- 出彩艺校生 | 优秀毕业生司巧艺考入上海师范大学,她写给学弟学妹的一封信
- 2020年上海有哪些大学?一本二本三本专科
- 2022年安徽省马鞍山市博望区引进紧缺专业高校毕业生公告
- 毕业生的户口,档案到底有多大的用处?不看后悔死你..doc
- 2023专科生可以考研吗 有哪些问题需要注意
- 本科学校很普通不是211.985,北大法学硕士,有可能进国内顶尖律所吗?
- 北大硕士送外卖、火锅店只招985……去年毕业的名校生都去了哪?