9款极具创意的HTML5/CSS3进度条动画(免积分下载)
免费提供最新落户政策及一对一落户方案
留学生/应届生/非婚子女 落户咨询

(9款极具创意的HTML5/CSS3进度条动画(免积分下载))
尊重原创,原文地址:
免积分打包下载地址:
今天我们要分享9款极具创意的HTML5/CSS3进度条动画,这些进度条或许能够帮你增强用户交互和提高用户体验。喜欢的朋友就收藏了吧。
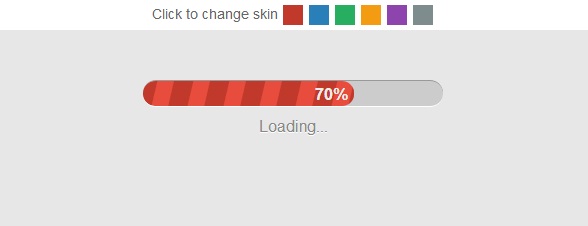
今天要分享的这款HTML5/CSS3进度条模拟了真实的图片载入场景。插件会默认去从server下载几张比較大的图片,然后让该进度条展现当前读取图片的进度。让演示变得很真实。另外该CSS3进度条还能够切换多个主题样式,外观很美丽。

在线演示源代码下载
之前我们分享过几款HTML5/CSS3进度条载入插件,尤其是这款CSS33D进度条button确实是很酷。今天我要像各位分享一款利用HTML5和CSS3实现的创意Loading提示。是两个超具喜感的转圈胖娃娃,这款HTML5进度提示插件适合使用在全屏页面载入的提示应用中。

在线演示源代码下载
之前我们介绍过几款具有各种动画效果的CSS3进度条,我们能够在CSS3进度条栏目中查看演示和下载源代码。今天我们再介绍一款实现超级简单的CSS3进度条动画,该进度条是条形进度条。仅用了6个span标签和对应的CSS3代码实现了该CSS3条形进度条。

在线演示源代码下载
之前我已经分享了几款效果非常不错的CSS3进度条插件,比方CSS3Loading进度条载入动画特效、CSS3
3D进度条button18款精美样式。今天我再来分享一款非常有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果。就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

在线演示源代码下载
前面我向大家分享了几款很美丽的CSS3进度条插件,CSS3SVG进度条Loading动画、纯CSS3进度条
华丽5色进度条演示样例。今天我要分享一款更加炫酷的CSS3进度条载入动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示源代码下载
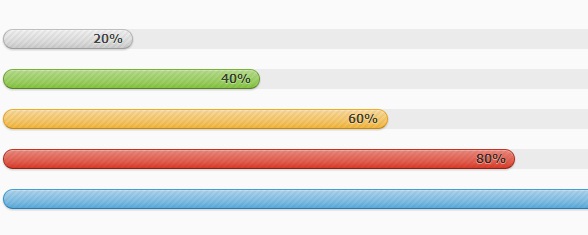
这是一款利用纯CSS3实现的进度条。它的实现很easy。没有复杂的动画。该CSS3进度条最大的特点是拥有很美丽的5种颜色,整个进度条看上去很专业。
这款CSS3进度条和之前的CSS33D进度条相比显得更简单易用。

在线演示源代码下载
之前我们已经介绍过两款CSS33D进度条插件了,CSS33D进度条按钮18款精美样式、CSS3
3D进度条超炫进度载入动画,相信大家都喜欢。今天我再向大家分享一款CSS3SVG动画进度条应用。进度条在进度载入中将会出现闪闪发光的炫酷特效,遗憾的是,须要高版本号的HTML5浏览器才干支持发光动画。

在线演示源代码下载
进度条在网页设计中有着广泛的应用,它不仅能够让网页外观美丽,并且能够提示用户操作正在进行,提高用户体验。今天要分享的这款CSS3进度条,不仅外观呈现3D立体,并且在进度载入时也呈现了超炫的动画效果。我们一起来看看这款CSS33D进度条。

在线演示源代码下载
我们在网页上提交数据的时候常常会看到进度条,只是大部分进度条都是在网页其它地方显示,比方弹出一个窗体。这款CSS3实现的进度条是显示在button上的。能够更直观的体现出用户提交的进度情况,该CSS3进度条button样式非常美丽。在支持3D的浏览器上还能有3D立体的效果,并且进度条展现形式非常多,一共18种样式。

在线演示源代码下载
以上就是9款极具创意的HTML5/CSS3进度条动画。小编常常使用第一个进度条插件,确实在载入大图片时非常有用。你们也能够试试。
声明:本站部分内容和图片来源于互联网,经本站整理和编辑,版权归原作者所有,本站转载出于传递更多信息、交流和学习之目的,不做商用不拥有所有权,不承担相关法律责任。若有来源标注存在错误或侵犯到您的权益,烦请告知网站管理员,将于第一时间整改处理。管理员邮箱:y569#qq.com(#转@)
推荐文章
- 全上海最全积分买房灵魂二十四问,你要的都在这里了!!!
- 上海放宽落户标准,几所高校毕业生无需积分直接申办
- 浦东新居住证积分落户如何办(今日上榜:2022已更新),
- 上海多少积分可以落户,2021年上海积分落户政策,务必牢记!
- 浦东新服务专业的积分受理等待审批被退2022已更新(今日/流程)
- 上海居住证作用、积分作用、如何落户上海和子女入学
- 2020年上海积分落户学历值多少分
- 积分70分,2022年是上海买房打新的好机会吗?
- 2022上海应届生72积分落户全流程(时间线整理)
- 上海居住证转上海户口和积分落户疑难问题解答
- 上海积分买房有必要吗 看看刚需者怎样说?
- 【上海积分落户】职称、职业资格、技能证书,你还傻傻分不清吗?
热门文章
- 居民遇“双重户口”烦心事 龙华派出所多方协调解决
- 都说深户价值180万,是怎么算出来的?
- 落户到海南,集体户口和个人户口有什么区别呢?
- 深圳积分入户差10分?你应该是漏了这一项
- 一年92万人入深户,入深户到底有什么好处?
- 深圳落户条件和补贴口径双双收紧,来了还是深圳人吗?
- 深圳公积金2018年年报发布227万多人提取住房公积金
- 博采众长 湾区创业 深圳博士博士后创新创业中心启动仪式举办
- 深圳自考怎么样,可以考研/考公务员吗?
- 在深圳大学生创业政府有补贴吗?深圳龙岗区创业补贴
- 2021深圳积分入户你了解多少?还在找入户方案吗?
- 在深圳,不管你是否深户,这20项公共卫生服务都能免费享受
最新文档
- 在职研究生可以参与积分落户吗?
- 2022年积分入学政策发布,这些重大调整一定要知道!
- 调整了!上海落户积分细则2021政策有稍变
- 违反计划生育,提交承诺书是否可以申请积分落户?
- 无学历、无资历,也能申办120积分、落户上海的中级职称!
- 个人历年社保基数在线查询流程,你是否满足办理积分、落户的要求?一键查询!
- 必须要了解,疫情期间办理上海居住证、积分落户的新政策
- 崇明办理积分迅速服务热线(今年行情2022已更新)
- 上海积分落户期限
- 上海积分落户有哪些推荐
- “积分落户”政策访谈
- 虹口居住证积分落户条件多少钱(优势对比:2022已更新)
推荐文档
- 非全日制本科可以考211学校的研究生吗?如果有请问有那些学校?
- 毕业5年,专科,在上海工资12000,算很失败吗?
- 985毕业生涌入县城,被质疑抢饭碗!考公或许是一种尝试
- 大专毕业是该继续升本还是工作?
- 想买个网上查到的大专,交钱不考试2年半拿证是真的吗?
- 出彩艺校生 | 优秀毕业生司巧艺考入上海师范大学,她写给学弟学妹的一封信
- 2020年上海有哪些大学?一本二本三本专科
- 2022年安徽省马鞍山市博望区引进紧缺专业高校毕业生公告
- 毕业生的户口,档案到底有多大的用处?不看后悔死你..doc
- 2023专科生可以考研吗 有哪些问题需要注意
- 本科学校很普通不是211.985,北大法学硕士,有可能进国内顶尖律所吗?
- 北大硕士送外卖、火锅店只招985……去年毕业的名校生都去了哪?